商之翼微信小程序万能DIY系统教程 3.3 万能页面
商之翼微信小程序万能DIY系统教程 3.3 万能页面(文末有系统体验地址及系统购买说明)
页面管理
功能简介:页面即为小程序页面,在万能页面这里,可以新建多个小程序页面
使用说明:
1.输入页面名称,页面描述,点击下一步即可成功建立小程序页面;
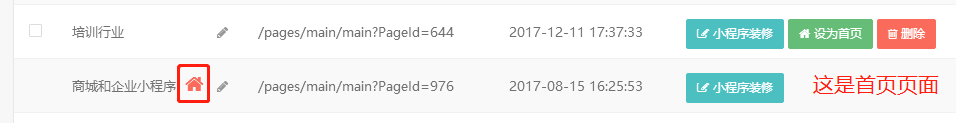
2.设为首页:
A、首次新建的页面将自动设为首页(首页页面左边有红色小房子标识);
B、设为首页的页面将只有小程序装修菜单(没有设为首页和删除,设为首页的页面不可删除);
C、小程序设为首页后将及时同步为线上版本;
小程序装修
功能简介:小程序装修即通过组件拖拽的方式对小程序进行装修设计工作;
注意事项:
1.如装修页面拖拽没反应,系网络问题,刷新页面即可;
2.小程序拖拽装修对浏览器要求较高,必须使用谷歌内核浏览器(支持:谷歌,搜狗,火狐,2345浏览器,不支持:360,IE等低内核浏览器)
3.丰富组件:系统提供了近30多种丰富的组件,可满足各行业小程序设计要求,更多组件,不断开发中。
4.每种组件的详细使用方法参见:[小程序组件使用详解]
5.

小程序菜单
一、新版菜单设置在:小程序制作-万能页面-小程序装修-中间手机框底部
二、新版系统小程序菜单可突破官方诸多限制,实现以下突出特性:
1.旧版小程序菜单每次修改都要重新下载发布,操作很麻烦,新版菜单无论修改任何内容(图片,文字,链接)都会在小程序端同步生效;
2.新版菜单突破链接不能带参数的限制,可实现任意链接,一键导航,一键拨号,小程序内页等丰富功能,操作方便,功能应有尽有。
三、小程序菜单使用教程:
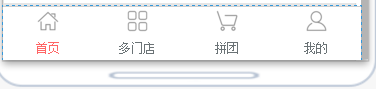
1.在 小程序制作-万能页面-小程序装修-中间手机框底部找到菜单并点击,右侧会出现菜单编辑框,系统默认显示(首页,分类,购物车,我的)四个菜单,可在右侧编辑框进行修改;
2.右侧顶部为小程序主题颜色设置(含小程序选中文字颜色和小程序顶部标题颜色),随意选一种颜色即可(必须选择,如不选,小程序端则会报错),如果需要更多配色,在底部自定义颜色处写上颜色代码即可;
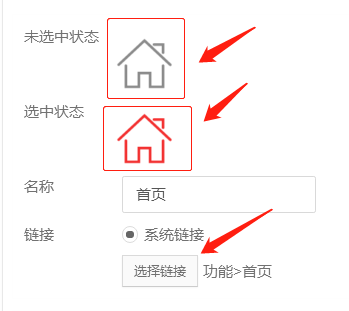
3.右侧中间部分为小程序图标设置,菜单名称设置和菜单跳转链接设置:
点击图标可修改图片(后期我们将提供图标库,可直接选择使用)
在名称处可修改菜单名称
点击选择链接可在功能库选择任意想要跳转的链接

PS:本教程适用于商之翼微信小程序DIY系统:小程序一键生成系统 点击即可可以自行注册体验,本系统授权使用如需购买授权或者需要独立版请联系站长进行咨询。
教程导航:
1.1: 小程序DIY系统站点设置
1.2: 小程序DIY系统开放平台设置
1.3: 小程序DIY系统 系统其它配置
2.0: 小程序DIY系统 30秒学会小程序制作
3.2: 小程序DIY系统模板市场
3.3: 小程序DIY系统 万能页面
3.4: 小程序DIY系统小程序组件使用教程详解
3.5: 小程序DIY系统功能库链接使用教程详解
3.6: 小程序DIY系统支付配置和模板生成配置
4.0: 小程序DIY系统小程序设置教程
5.0: 小程序DIY系统会员管理使用教程
6.0: 小程序DIY系统 超级客服使用教程
7.0: 小程序DIY系统商城系统使用教程(一)
7.0: 小程序DIY系统商城系统使用教程(二)
8.0: 小程序DIY系统 营销活动使用教程
9.0: 小程序DIY系统优惠买单使用教程
10.0:小程序DIY系统文章管理使用教程
11.0:小程序DIY系统分销管理使用教程
12.0:小程序DIY系统预约系统使用教程
13.0:小程序DIY系统智慧美业使用教程
小程序DIY系统使用问题集锦之 DIY首页商品显示,但商品详情页为空
小程序DIY系统使用问题集锦之 小程序端打开空白可能的原因显示异常等
版权声明:本文来源于互联网,如有侵权,请联系下方邮箱,一个工作日删除!