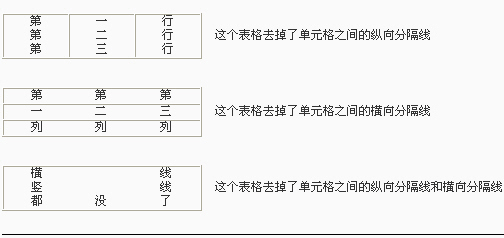
网页表格的制作技巧

其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到<TABLE>标签中都有rules。它有三个参数(cols,rows,none),当rules=cols时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules=rows时,则隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none时,纵向分隔线和横向分隔线将全部隐藏。
版权声明:本文来源于互联网,如有侵权,请联系下方邮箱,一个工作日删除!
标签:
上一篇:个人看法:谈谈设计
最新
热门
热评
-
教你把博客、论坛更新的文章,自动发到QQ群,免费搭建QQ线报群,附全部工具+破解广告
-
PHP视频教程全套零基础自学编程入门动态网页实例WEB网站项目开发
-
Linux视频教程基础入门到精通Shell高级编程实战/Nginx/MySQL运维
-
linux视频教程全集基础从入门到精通linux内核编程教程
-
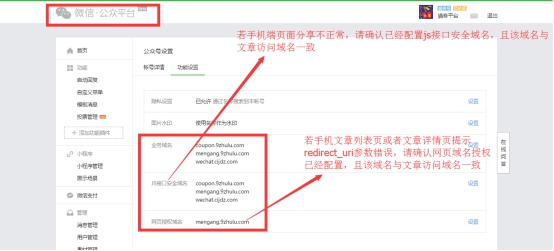
关于微信公众号scope参数错误或没有scope权限的解决方案
-
PHP全套视频教程+笔记 从入门到精通由浅入深 PHP下一个大牛就是你
软件排行
悟空源码网提供网站源码软件下载!侵权联系邮箱yingshicc#outlook.com