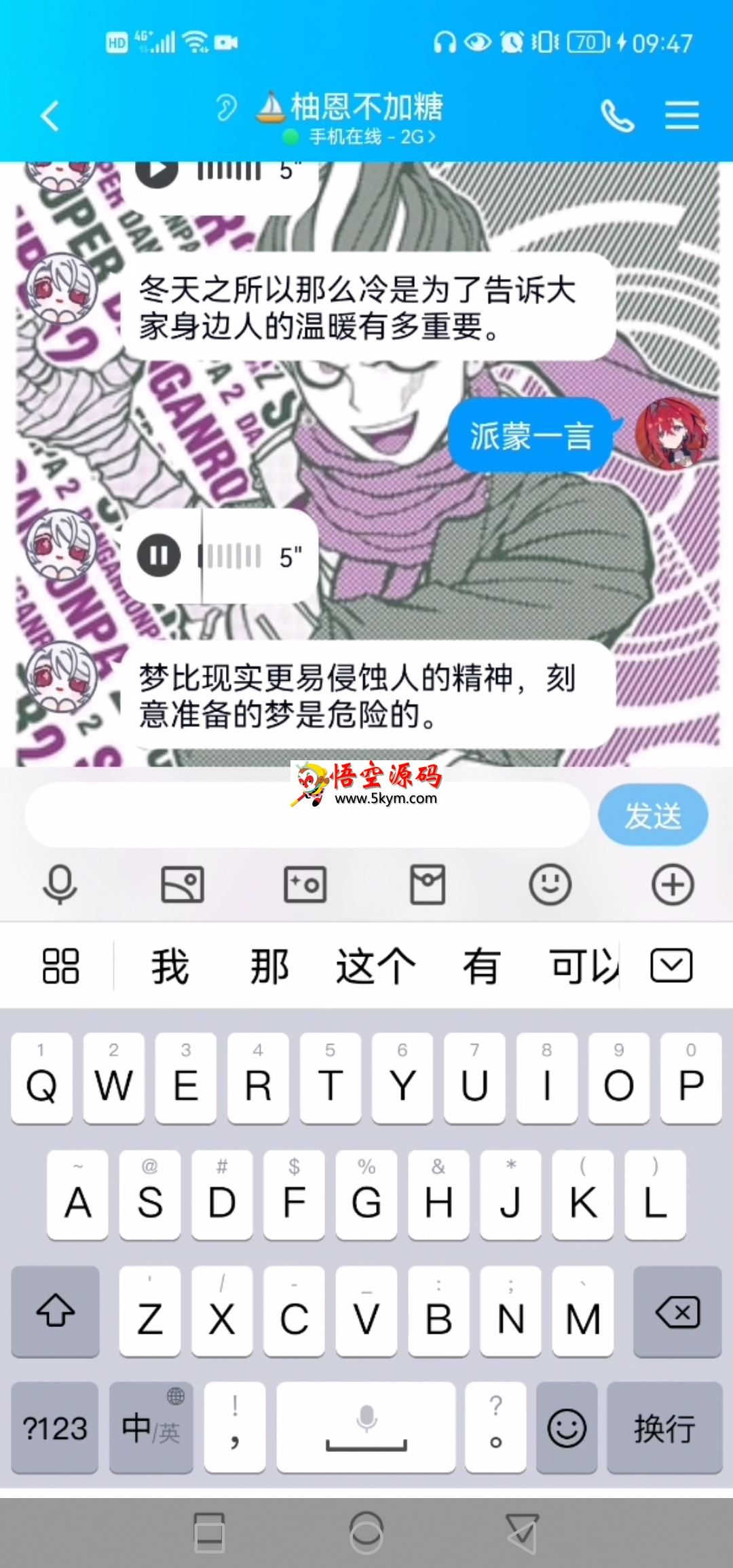
vue即时通讯IM聊天源码 v1.1.0
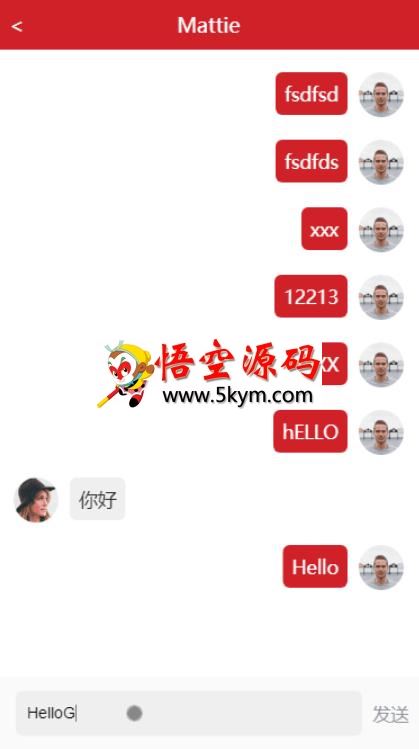
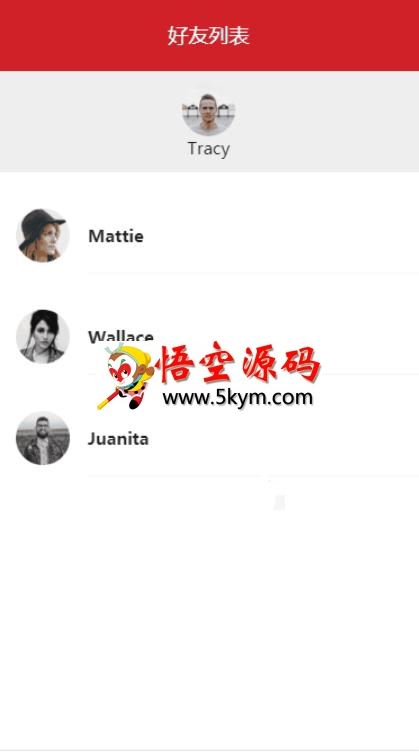
基于WebSocket实现的vue websocket聊天,支持一对一聊天,功能包含登录页面、对话界面、好友列表、上下线提醒等。
websocket服务采用的国内知名的第三方websocket框架【GoEasy】实现。
源代码精炼,层次清晰,非常适合有学习、开发websocket聊天软件的开发者。
运行步骤:
1、获取GoEasy Appkey
先到GoEasy官网注册一个账号,登录后,创建一个应用,就能得到您的appkey。
2、配置您的appkey
在main.js,将appkey替换为您自己的common key
3、项目构建
npm install
4、运行
npm run serve




下载列表
版权声明:本文来源于互联网,如有侵权,请联系下方邮箱,一个工作日删除!
悟空源码网提供网站源码软件下载!侵权联系邮箱yingshicc#outlook.com